PageSpeed Insightsは、Googleが提供するパフォーマンス測定ツールです。ウェブページのURLを入力すると、そのページのパフォーマンスをその場で測定して、100点満点中何点のスコアを計算してくれます。内部ではLighthouseというツールを動かして、パフォーマンスを測定してスコアを計算しています。

URLを入力するだけで簡単に利用できるため、ウェブページのパフォーマンスの測定にこれを使っているという開発者の方も多いと思います。とはいえ、このPageSpeed Insightsは常に信頼できるスコアを出してくれるわけではありません。この記事ではその辺りの事情について解説します。
モバイル向けスコアが低く出やすい
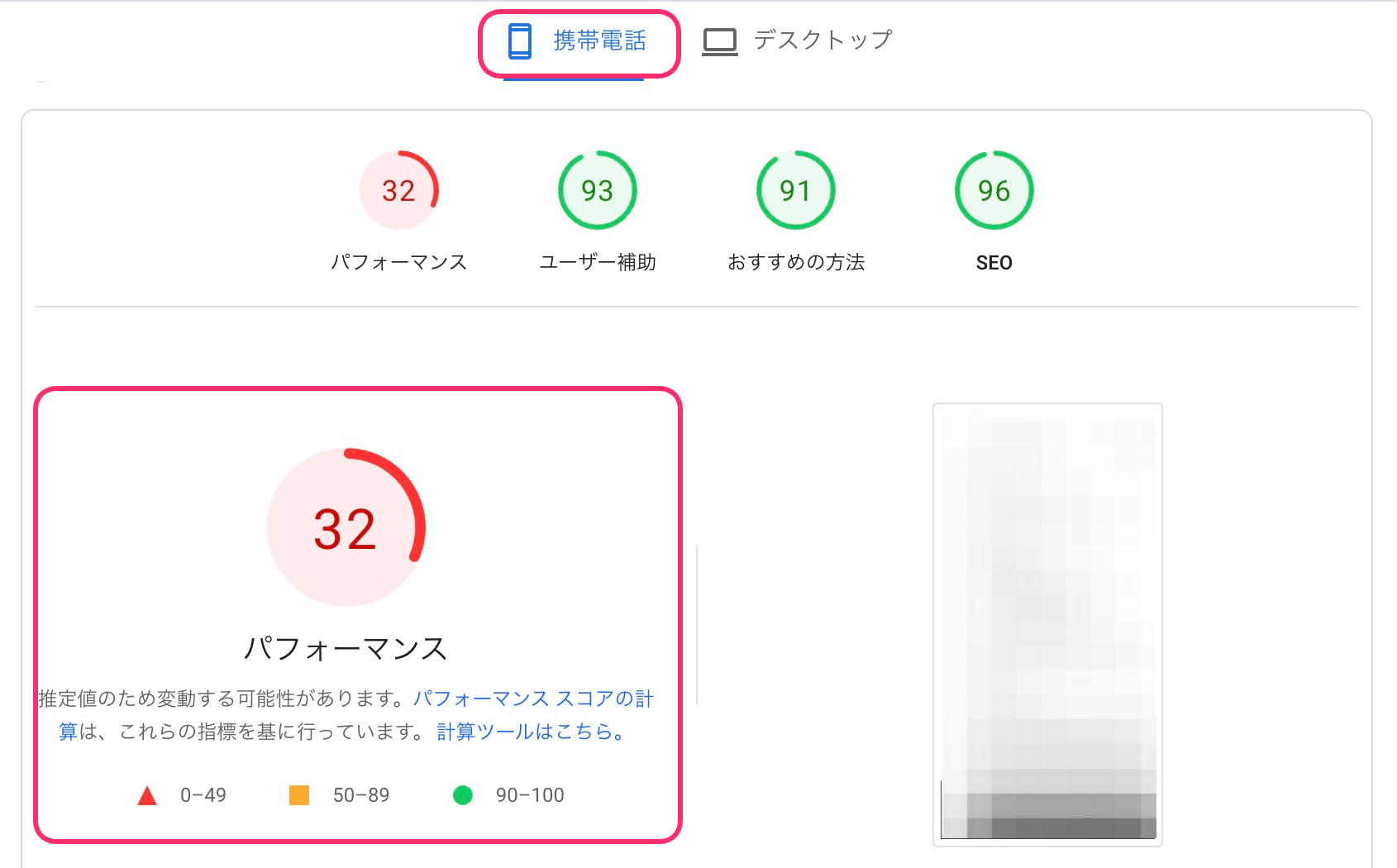
PageSpeed Insightsでの測定結果では、デスクトップ向けとモバイル向けの2種類のスコアを計算してくれます。モバイル向けのスコアの場合、ネットワーク速度やマシンのスペックなどの計測環境がモバイル端末に近いものになっているため、モバイル向けの計測値はデスクトップの場合よりも低く出ます。
計測してみたけれどもスコアがかなり低く出る場合に、「あれ、パフォーマンスめっちゃ悪いので修正したいな...」というふうに反応しがちですが、このスコアだけを見て判断するのは正確ではありません。PageSpeed Insightsで測定すると、モバイル向けのスコアが実際よりも低く出やすくなっているからです。

PageSpeed Insightsのスコアは、FCP, SI, LCP, TBT, CLSなどのパフォーマンスを測定するためのメトリクスを測定して重み付けした上で計算されています。スコアの計算方法の詳細はLighthouse のパフォーマンス スコアリングで公開されています。
このスコアの計算方法については問題ないのですが、モバイル向けのスコアの場合、前述したようにモバイル環境をエミュレーションした状態で測定が行われます。このエミュレーションでの環境が曲者で、実際の日本国内のモバイル端末の環境とは異なります。
ネットワークのエミュレーション

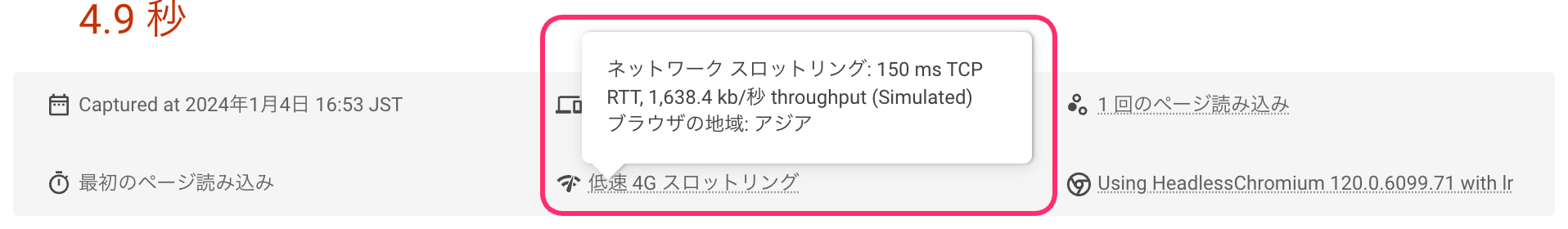
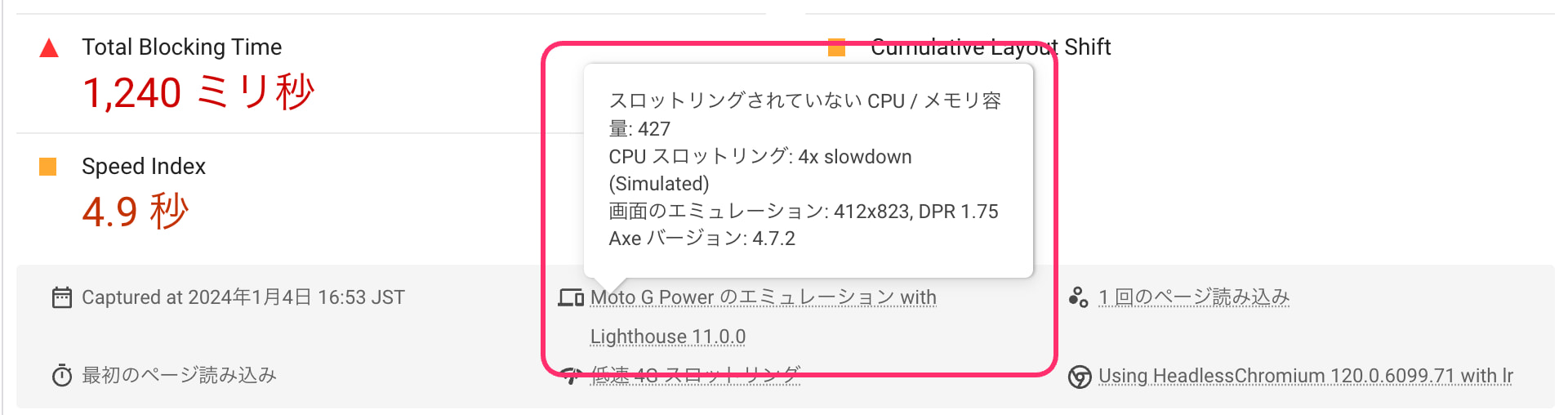
PageSpeed Insightsでのモバイル向けのスコアは、測定結果のページを見ると低速4Gスロットリング(スループット1,638.4kb/秒, ラウンドトリップ150ミリ秒)のネットワーク環境をエミュレーションして測定されていると記述されています。
日本国内のモバイル端末の実際のネットワーク速度を調べてみると、Opensignal社の2023年度のレポートによると日本国内のモバイル端末のダウンロード速度は40Mbps程度なので、単位を揃えて比較すると測定環境は実際のユーザーのネットワーク速度の三分の一程度と平均的な環境よりも低く設定されています(モバイル環境のエミュレーションの詳細についてはLighthouseのNetwork Throttlingで解説されています)。
とはいえ、携帯キャリアのネットワークを利用していると場所によっては実際あんまり速度でない時もありますし、ウェブパフォーマンスのスコアを出す上で想定するネットワーク速度を低めに設定するのはまあそれなりに妥当なのかなとは思います。
CPUのエミュレーション

ネットワークだけではなく計測機の環境やCPU性能のエミュレーションも行われています。Moto G Powerという端末のエミュレーションが行われている旨が表示されていますが、この端末のCPUの性能がエミュレーションされているわけではなく、これは測定時の画面サイズやDPRが参考値として揃えられているというだけです。
CPUのスロットリングは4x slowdownと表示されているように測定するマシンのCPU性能が4倍遅くなるように設定されていますが、これはPageSpeed Insights内部の測定用のマシンの性能を考慮してMoto G Powerの性能をエミュレーションしているわけではなく、Lighthouseのデフォルト設定ではモバイル向けの計測をする際に単に4倍遅くスロットリングすることにしているというだけにすぎません。これはドキュメントに次のように記述されています。
By default, Lighthouse uses a constant 4x CPU multiplier which moves a typical run in the high-end desktop bracket somewhere into the mid-tier mobile bracket.
Calibrating the CPU slowdown
ではスコアを計算するときに、CPUスロットリングで性能を4倍遅くして計測しているのはどれぐらい妥当なんでしょうか。

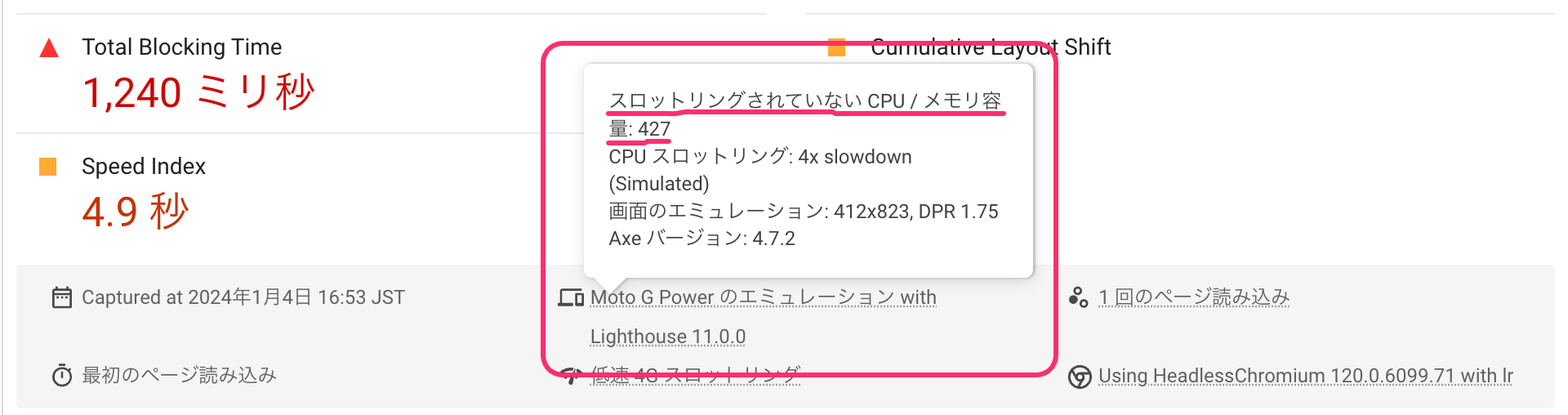
ここで再度CPUのスロットリングの情報を見直すと、スロットリングされていない CPU / メモリ容量: 427と表示されています。これは日本語への翻訳の影響で意味が少し分かりづらくなっていますが、スロットリングしていない時の計測機のCPUのベンチマーク数値です。Lighthouseのドキュメントでは、Benchmark indexと呼ばれています。
パフォーマンス計測はブラウザのレンダリングエンジンを走らせる必要があるので、計測結果はその計測時のクライアントのマシンのCPUの性能の影響を必ず受けます。そのため、Lighthouseではパフォーマンス計測をするだけではなく、計測機のCPUのベンチマークも一緒に採っています。
PageSpeed Insightsで何度かウェブページを計測してみるとわかるのですが、記事執筆時に僕が試した場合だと内部の計測用のマシンのベンチマークはだいたい400前後でした。僕が今記事を執筆しているのに使っているM1 Macbook ProのChromeのDevToolsでLighthouseを走らせてみると、ベンチマークの数値はだいたい2400前後でした。
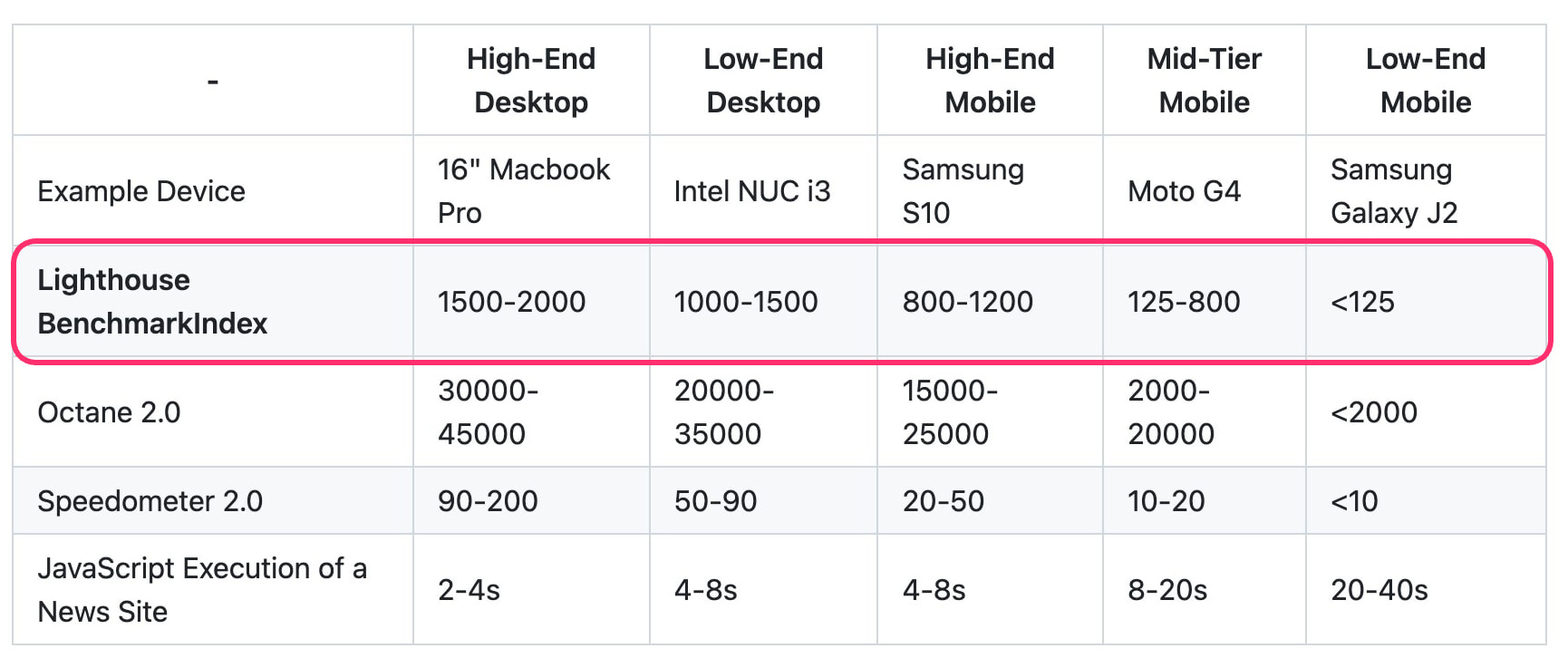
さてこのベンチマーク数値をどのように解釈すれば良いでしょうか。Lighthouseのドキュメントを参照すると、だいたいの数値の目安となる表がありますので引用します。
おっと、この目安表に従うとなんと400前後の数値の場合は中程度のモバイル端末の性能に近いということになります。この事を勘案すると、PageSpeed Insightsでのモバイル向けのスコアは、中程度のモバイル端末に匹敵するCPU性能をさらに4倍遅くして計測しているということになりました。
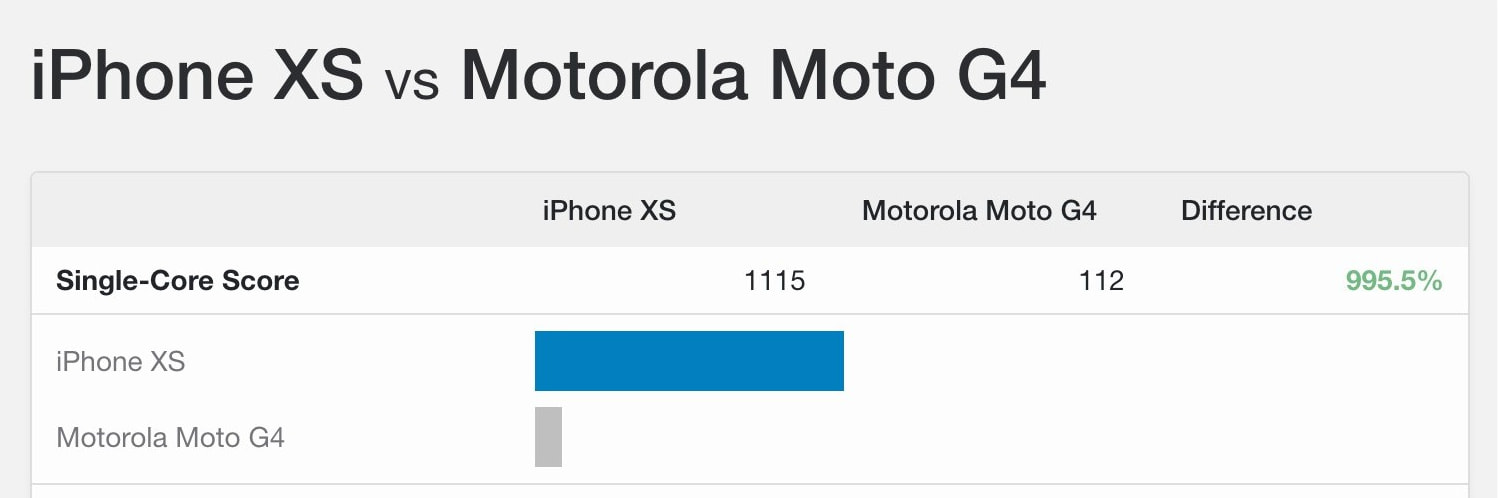
この中程度のモバイル端末とはどの程度の性能を出すのかも調べてみましょう。Example Deviceとして挙げられているMoto G4がどの程度の性能なのかを調べてみると、デバイスのベンチマークを収集しているGeekbench Browserで見てみるとシングルコアでのベンチマークでは僕が現在持っているiPhone XSの約10分の1程度の性能でした。7年近く前に発売された端末だけあってCPU性能は良くないです。

PageSpeed Insightsでのモバイル向け計測時にはこの端末のカテゴリである中程度のモバイル端末のCPU性能を更に4倍遅く設定しているので、日本国内で最もシェアの高いモバイル端末がiPhoneシリーズであることも勘案すると、パフォーマンス計測時の性能としては相当低く設定されていると言えるでしょう。
PageSpeed Insightsでモバイル向けの計測をすると、LCP(Largest Contentful Paint)やTBT(Total Blocking Time)の数値がやたら悪くなってしまうことがありますが、これは計測時のCPU性能を低くなっているためJavaScriptの実行が遅くなってしまい結果としてレンダリングやユーザー操作をブロックする時間が長くなってしまうためだと考えられます。
ちなみに、Lighthouseを直接実行する場合にはベンチマーク数値からCPUスロットリングの数値を計算して設定する方法はありますので、計測機のCPU性能が低すぎたり高すぎたりする場合に適切な設定を行いたい場合には、LighthouseのドキュメントのCalibrating the CPU slowdownを参照してください。
実際のパフォーマンスを見る
ここまでPageSpeed Insightsのスコアが常に信頼できるわけではなく、モバイル向けのスコアが低く出やすいことを解説しましたが、ではウェブページのパフォーマンスに問題があるか実際には開発者はどのように判断すべきなのか? これは簡単な話で、実際にユーザーがウェブサイトにアクセスした際のパフォーマンスを計測してその結果も見て判断すべきです。
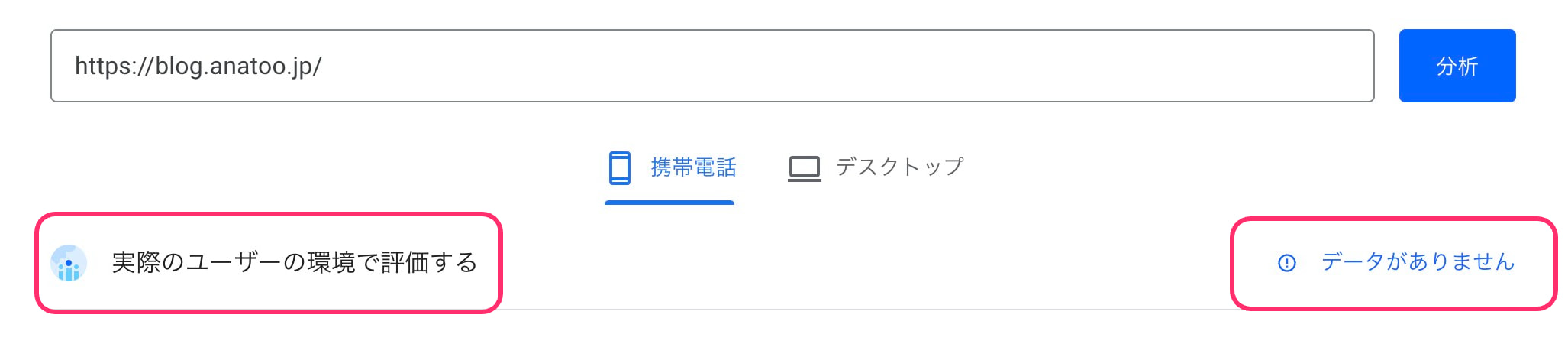
そんなことできるの?と思うかもしれませんが、PageSpeed Insightで計測する場合には、スコアだけではなく実際のユーザがアクセスした場合のフィールドデータを閲覧できます。

ここで表示されているのは、実際にユーザーがウェブサイトにアクセスした時のパフォーマンスを収集しているCrUXからの過去28日間のデータです。もしスコアが低かったとしても、ここでのフィールドデータが良ければ、ユーザーが実際に体験するパフォーマンスは良好であると判断できます。
実例
PageSpeed Insightsでモバイル向けスコアが低く出るものの、フィールドデータでは良好なウェブページの計測結果の実例を挙げておきます。
- Appleの日本語版ウェブサイトのトップページ 計測結果
モバイル向けスコア: 35点
モバイルでのフィールドデータ: 合格 - ITMediaNEWSのスマホ版トップページ 計測結果
モバイル向けスコア: 37点
モバイルでのフィールドデータ: 合格 - はてなブックマークトップページ 計測結果
モバイル向けスコア: 43点
モバイルでのフィールドデータ: 合格 - Qiitaのトップページ 計測結果
モバイル向けスコア: 28点
モバイルでのフィールドデータ: 合格 - Sentryのサービス紹介ページ 計測結果
モバイル向けスコア: 37点
モバイルでのフィールドデータ: 合格 - はてなブログのトップページ 計測結果
モバイル向けスコア: 34点
モバイルでのフィールドデータ: 合格
こういったスコアは低いけれどもフィールドデータでは良好なウェブページは、探してみると実は案外簡単に見つかります。PageSpeed Insightsで計測するとモバイル向けのスコアが低くなりやすいことの傍証となるでしょう。
フィールドデータが利用できない場合
とはいえ、ここでのフィールドデータはあくまでCrUXの過去28日間のデータを元にしているため、ウェブサイトのパフォーマンスが改善された場合には、その改善が反映されるまでには時間がかかります。また、CrUXに収集されているデータの量が不十分な場合にはそもそも結果自体が表示されません。

常に新鮮なパフォーマンスのデータを収集して分析したい場合には、RUM(リアルユーザーモニタリング)を行うことをおすすめします。RUMとは、ユーザーがウェブサイトに実際にアクセスした時のパフォーマンスデータを収集してモニタリングすることです。ウェブサイトに自前でメトリクスを収集するコードを組み込んでも良いですし、SaaS型のRUMツールを導入することもできます。
実際のパフォーマンスを見ることで、開発者はウェブサイトのパフォーマンスが良いのか悪いのか評価しやすくしてくれるでしょう。リアルユーザーモニタリングで検索すると色々ツールや方法が出てくるので、気になる方は調べてみてください。
結論
PageSpeed Insightsのスコアは、簡単にウェブサイトのパフォーマンスの良し悪しを判断できる、かつ改善すべき事柄をアドバイスしてくれる非常に便利なツールですが、モバイル向けの計測の場合にはパフォーマンスのスコアが低く出やすい設定になっています。したがって、スコアだけで判断するのではなくフィールドデータやRUMで実際のパフォーマンスも勘案するとウェブサイトのパフォーマンスの適切な評価ができるでしょう。
最後に宣伝になりますが、お仕事でウェブパフォーマンス改善支援サービスをやっていますので、事業で運営しているウェブサイトやウェブアプリケーションのパフォーマンス改善について、どうやって改善していけばいいかわからない、アドバイスを受けたい、という方はぜひご相談ください。