自分が最近ちょこちょこ作って公開しているものを紹介する。
食べるぜニッポン画像メーカー

農林水産省が行っている「食べるぜニッポン」というキャンペーンの画像を作成できるウェブアプリケーション。画像メーカーというのをちょっと作ってみたかったので作った。
marknine.dev

ローカルに置いてあるMarkdownをFile System Access APIを使ってブラウザだけでプレビューできるウェブアプリケーション。埋め込んである画像や相対リンクも機能する。普通にローカルで動くアプリにしたほうが良かったかも。
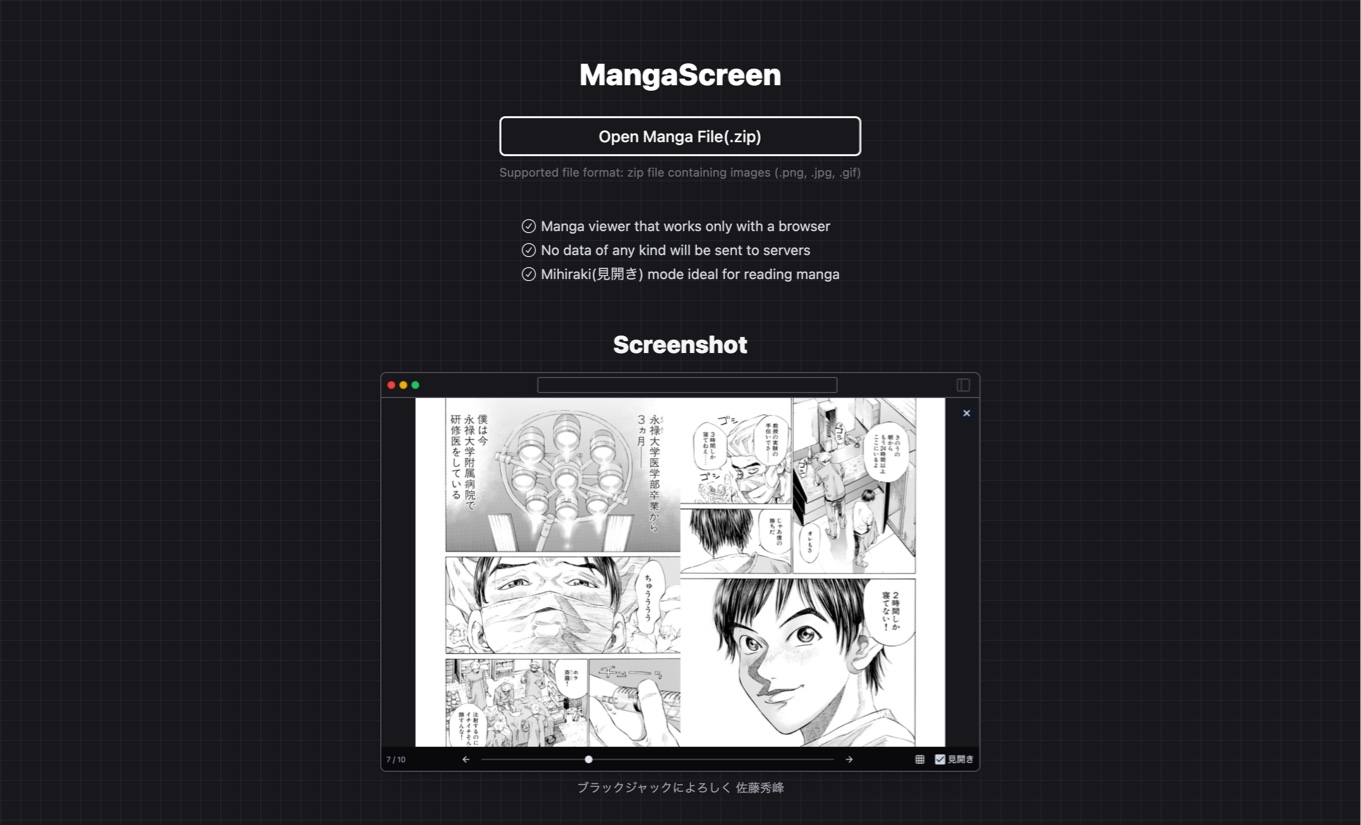
manga-screen.com

こちらもFile System Access APIを使って実装した漫画ビューワ。漫画を固めたzipファイルをオンラインで読める。ブラウザだけで動くウェブアプリはないので便利なんじゃないかと思って作った。
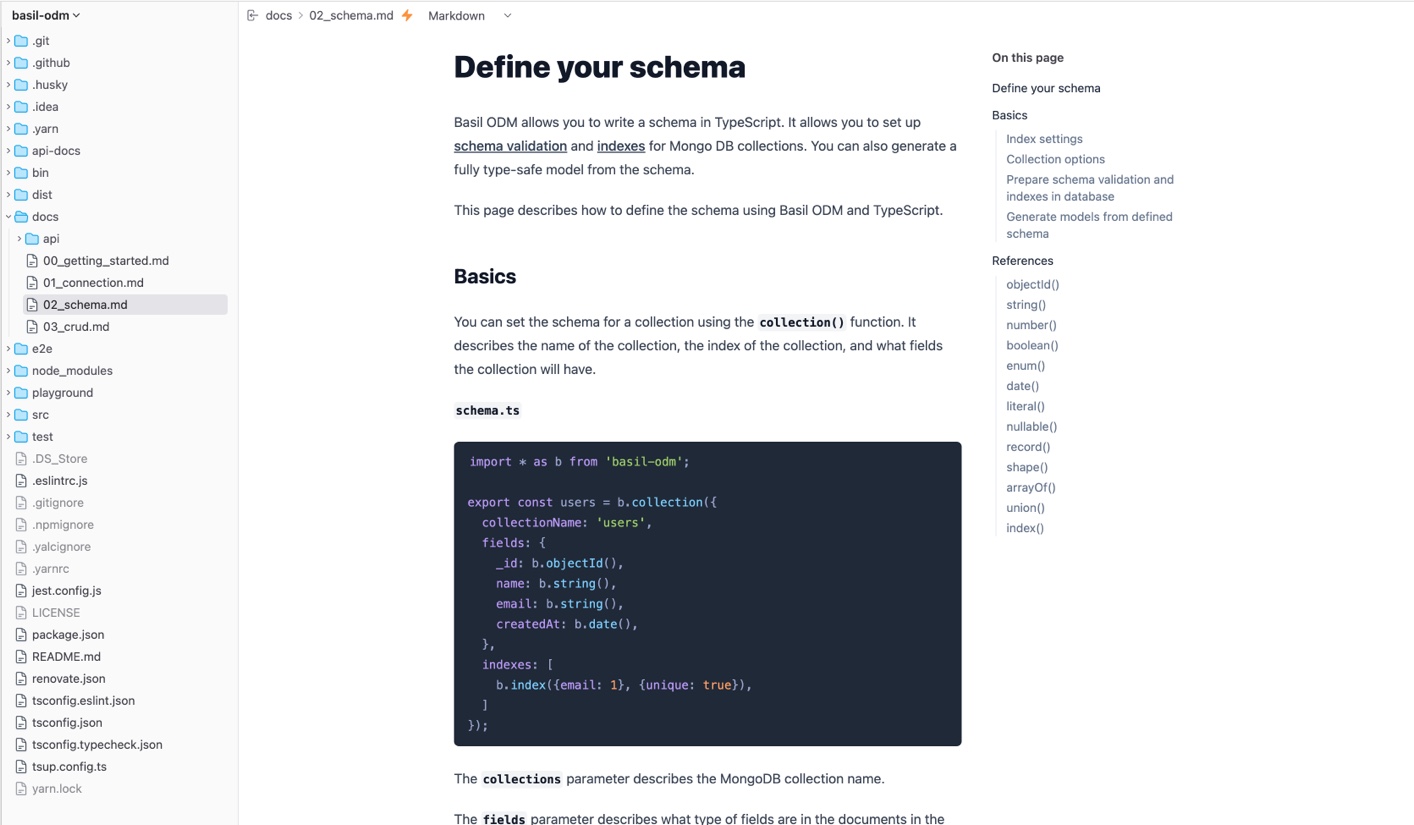
deno-vite-plugin
Denoでnpmモジュールの読み込みがサポートされるようになってViteを動かせるようになったが、Viteはnode_modulesからモジュールを読み込むのでDenoのモジュールを読み込めない。これはどういうことかというと、DenoでViteを動かしたとしても、モジュールの解決方法が違うのでDeno側のエコシステムをViteが活かすことができず、DenoでViteを動かすうまみに欠けてしまう。そこでDenoのモジュール解決方法と同じやり方でモジュールを読み込めるようにするViteのプラグインを作った。URLインポートとimport mapによるモジュール解決をViteでも利用できる。依存を追加するときにnpm installのようなコマンドを叩く必要がないので便利。育てていきたい。
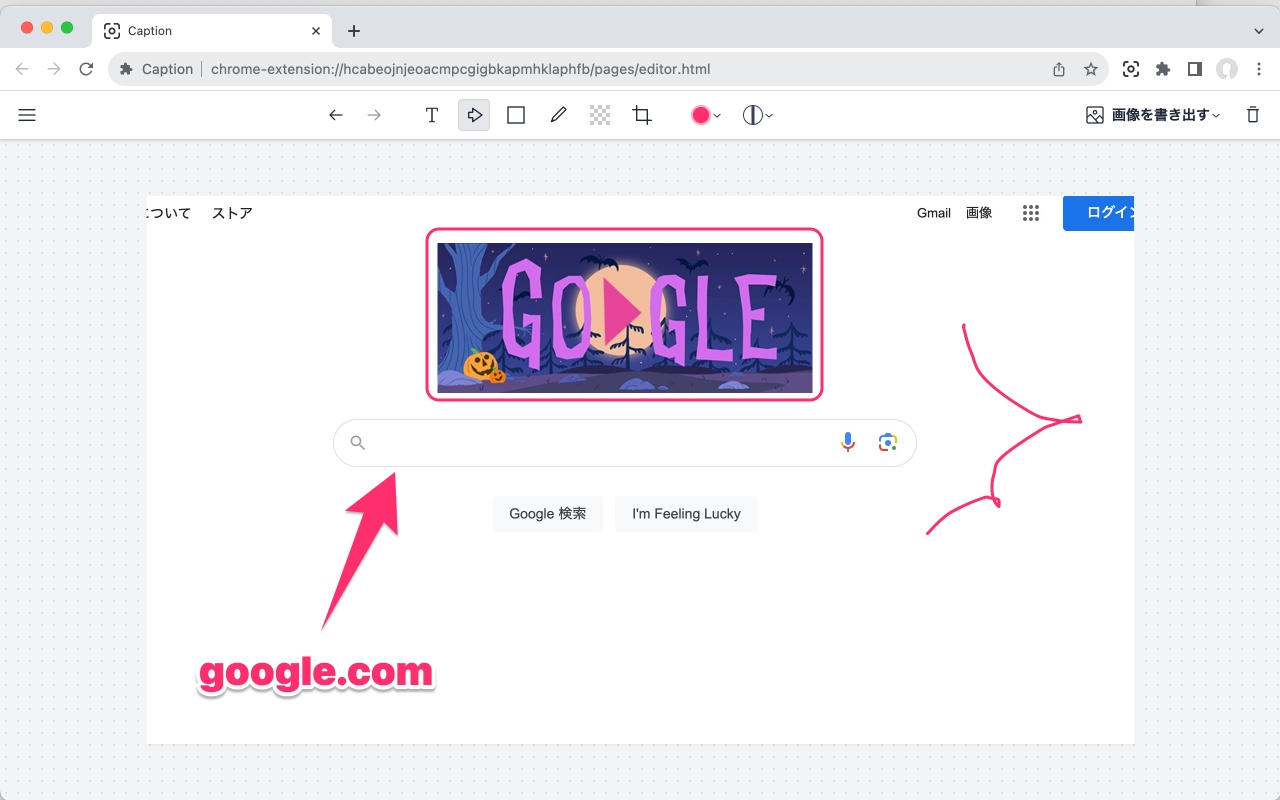
Caption

ウェブページのスクリーンショットを撮って説明やアノテーションをつけるChrome拡張。ブラウザで動くSkitchクローン。Chromeウェブストアに提出して現在審査待ち。
その他
ステルスで作っているライブラリやウェブサービスがあるので、それらも公開できるようになったら公開したい。
